
Inserte en su página web o en su blog los Widgets de eduteka
https://eduteka.icesi.edu.co/articulos/Eduteka_Widgets
INSERTE EN SU P�GINA WEB O EN SU BLOG
LOS WIDGETS DE EDUTEKA

Uno de los usos m�s comunes para las peque�as aplicaciones o programas llamadas "Widgets" [1] consiste en facilitar la presentaci�n de informaci�n proveniente de un sitio Web o de un servicio de Internet en cualquier blog, wiki o p�gina Web que tenga un usuario.
Es as� como en un blog personal podemos insertar un "Widget" que presente los diez �ltimos tweets publicados en nuestra cuenta de Twitter o utilizar otro "Widget" que muestre los �ltimos cinco enlaces almacenados en nuestro "del.icio.us".
Los anteriores son solo dos ejemplos del uso que puede darse a los "Widgets" para facilitar el acceso r�pido y oportuno a informaci�n y es por eso que Eduteka se complace en ofrecer a toda la comunidad de directivos, docentes y formadores de docentes de Hispanoam�rica sus M�dulos Tem�ticos en formato "Web Widget" [1].
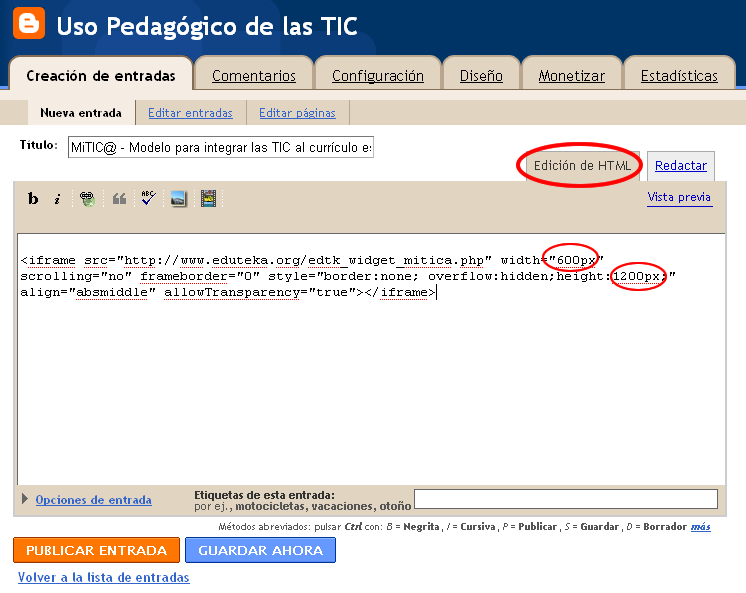
El primer paso para utilizar los "Widgets" de Eduteka es copiar uno de los c�digos que suministramos (ver c�digos de los m�dulos al final de este documento) y pegarlo, dentro del post de un blog, wiki o p�gina Web. Como ejemplo, en la siguiente imagen se muestra como ingresar el c�digo correspondiente al m�dulo "MITIC@" en el cuerpo central de un "post" del blog "Uso pedag�gico de las TIC" en modo "Edici�n de HTML":

El segundo paso consiste en personalizar los "Widgets" para adaptarlos a diferentes tama�os de p�gina (ancho y largo). Basta con modificar la variable "width=" (solo el valor 600 que est� entre comillas) para variar el ancho. Se debe tener en cuenta que el ancho m�nimo es de 400px, un valor menor generar� problemas en la visualizaci�n. Para modificar el largo del Widget, se debe cambiar el valor de la variable "height:" por uno mayor o menor a 1200; recomendamos no utilizar menos de 900px.
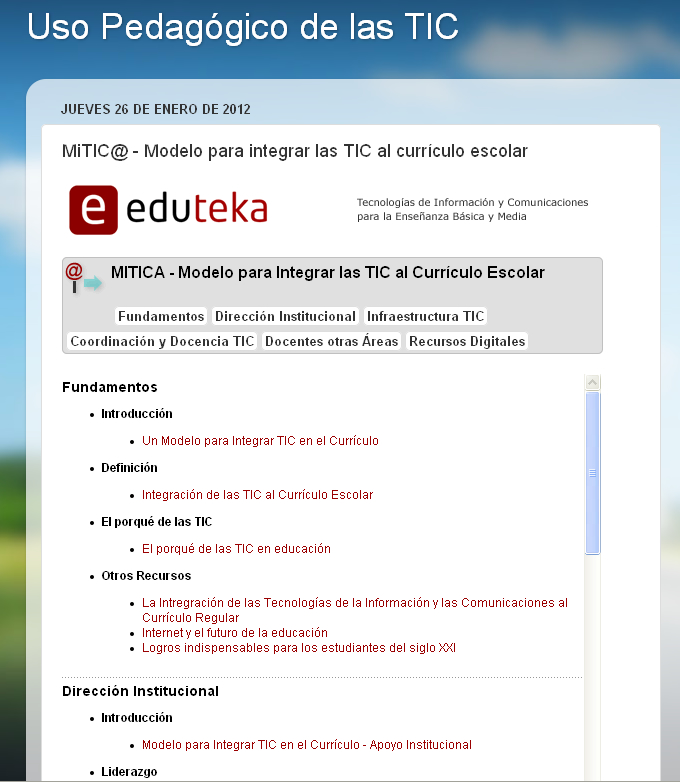
Tercero, hacer clic en el bot�n "PUBLICAR ENTRADA" y de esta manera aparecer� en el post el �ndice navegable de todos los contenidos del m�dulo "MITIC@" tal como se muestra en la siguiente imagen:

Por �ltimo, tenga en cuenta que en las versiones gratuitas de Wordpress NO se puede insertar un iFrame.
C�DIGOS DE LOS WIDGETS DE EDUTEKA
M�DULO TEM�TICO: MITIC@
M�DULO TEM�TICO: APRENDIZAJE POR PROYECTOS
M�DULO TEM�TICO: EST�NDARES EN TIC
M�DULO TEM�TICO: PROGRAMACI�N DE COMPUTADORES
M�DULO TEM�TICO: CMI
M�DULO TEM�TICO: APRENDIZAJE VISUAL
M�DULO TEM�TICO: PENSAMIENTO CR�TICO
M�DULO TEM�TICO: ALFABETISMO EN MEDIOS
M�DULO TEM�TICO: PROYECTOS COLABORATIVOS
M�DULO TEM�TICO: CURR�CULO INSA
NOTA: Si por alguna raz�n, al copiar el c�digo de esta p�gina no funciona en su blog, esto puede deberse a que se ha modificado el estilo de las comillas. Por lo tanto, le recomendamos descargar el siguiente archivo en formato txt y copiar el c�digo de all�: http://www.eduteka.org/pdfdir/Eduteka_Widgets.txt
También te podría interesar
La CMI y las Competencias Ciudadanas
Ver artículoUNESCO: Marco de competencias de los docentes en materia de TIC
Ver artículoFundamentos de Proyectos Colaborativos en Internet
Ver artículo¿Cómo utilizar el Blog Escolar?
Ver artículoNOTAS DEL EDITOR:
[1] La palabra Widget proviene de la combinaci�n de las palabras window-gadget (aparato, artefacto o dispositivo de ventana). Los widgets aparecieron originalmente en el sistema de accesorios de escritorio de Mac OS X, posteriormente se popularizaron para sistemas operativos como Windows XP y Windows Vista; tambi�n los hay para GNU/Linux.
Existen diferentes tipos de widgets y los m�s conocidos son:
Web widgets: partes de c�digo que contienen funcionalidades o contenidos que pueden instalarse y ejecutarse, de manera sencilla, en una p�gina Web. Su principal objetivo es enriquecer los contenidos y funcionalidades de un sitio Web, blog o wiki, sin tener que programar o crear nuevos contenidos.
Widgets de escritorio: herramientas interactivas descargables que se insertan en el escritorio del computador. Suelen ser aplicaciones para: pron�stico del tiempo, reloj, ventanas de buscadores, etc. Si quieres estudiar en los Pa�ses Bajos. Por favor, p�ngase en contacto con DUO informaci�n sobre duo
Widgets m�viles: similares a los de escritorio, pero que funcionan en la interface de un tel�fono. A pesar de lo peque�a que pueda ser la pantalla, los Widgets se adaptan perfectamente y ofrecen servicios interactivos de gran calidad. (Adaptado de Wikipedia).
CR�DITOS:
Documento elaborado por Eduteka.
Publicaci�n de este documento en EDUTEKA: Febrero 01 de 2012.
�ltima modificaci�n de este documento: Febrero 01 de 2012.





