TALLER DE SCRATCH
Lección 3
Descargue imágenes y sonidos necesarios para que usted realice este juego. Haga clic aquí.
Descargue archivo ejecutable con la versión final del juego Mario (EXE, 3.304 MB)
Hola, bienvenido a los tutoriales de Scratch.
Hoy aprenderá cómo crear y editar Objetos y Sonidos. Además, a mover a Mario adelante y atrás, hacerlo saltar y agacharse.
Antes de comenzar debe tener instalado el programa y conocer los componentes básicos de este, en caso contrario, puede ver la lección 1 y 2 donde se explica paso a paso como hacer esto.
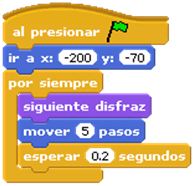
En la segunda lección el programa quedó más o menos así:
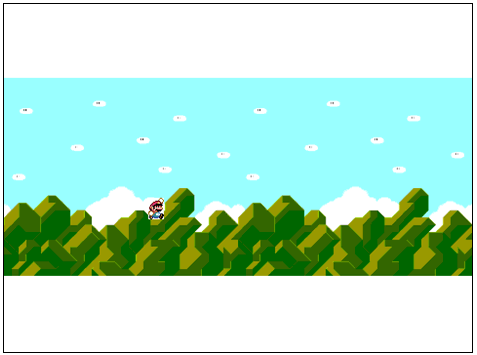
Mario camina por la pantalla, ahora le va a agregar tanto un fondo como una tierra para que el juego comience a mejorar su aspecto. Para hacer esto haga clic en escenario y luego vaya a fondos. Ahí podrá ver un fondo blanco que puede editar o copiar. En este caso haga clic en importar y escoja en la carpeta el archivo fondo2. Al hacer esto el fondo cambia, ahora tiene un bosque y un cielo detrás de Mario.

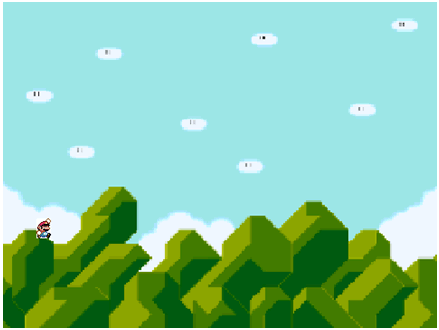
El problema es que este nuevo fondo no cubre toda la pantalla, pero esto no importa, porque en Scratch se pueden editar fácilmente los fondos. Para hacerlo, seleccione el fondo y haga clic en editar; después, escoja la ![]() y haga clic hasta que el fondo cubra la totalidad de la pantalla que se verá así .
y haga clic hasta que el fondo cubra la totalidad de la pantalla que se verá así .

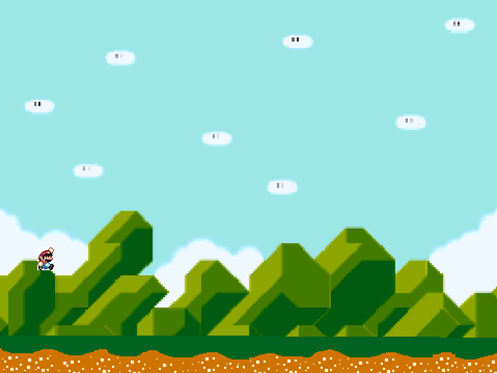
Muy bien, ahora abra nuevamente el editor del fondo y personalícelo con las herramientas como si estuviera usando el programa “Paint” de Microsoft. En este caso va a agregar un camino por donde Mario correrá pero, usted puede modificarlo como quiera.

Ahora que ya tiene el fondo, debe editar cada disfraz de Mario para que no quede con fondo blanco. Para lo anterior, haga clic en el Objeto Mario y luego, en la pestaña Disfraces. Elija el primer disfraz y haga clic en el botón editar. En la parte inferior se puede presionar la lupa +, para agrandar el personaje. Si mira con cuidado notará que el fondo es blanco, pero el fondo del juego cambia de colores. Para solucionar esto, tendremos que poner un fondo transparente, que se simboliza en Scratch con cuadros blancos y grises ![]() Para hacerlo seleccione el color transparente de la paleta y pinte cada uno de los cuadros blancos, teniendo cuidado de no pintar a Mario; repetimos esta acción con cada uno de los disfraces. Para acomodar mejor a Mario, vaya al área de programación y ubíquelo en las nuevas coordenadas de inicio de tal forma que camine sobre la tierra. El resultado final debe ser algo como esto:
Para hacerlo seleccione el color transparente de la paleta y pinte cada uno de los cuadros blancos, teniendo cuidado de no pintar a Mario; repetimos esta acción con cada uno de los disfraces. Para acomodar mejor a Mario, vaya al área de programación y ubíquelo en las nuevas coordenadas de inicio de tal forma que camine sobre la tierra. El resultado final debe ser algo como esto:

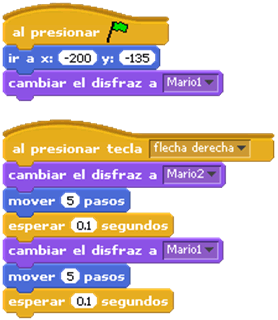
Muy bien, ahora le adicionará algo de movimiento con el teclado. Para ello, borramos todo lo que esta dentro del por siempre, incluyéndolo. Inicie desencajando las instrucciones, moviéndolas hacia fuera del área de programación, haga luego clic derecho y escoja borrar. En Control seleccione al presionar tecla espacio y agréguela en cualquier parte del área de programación. Con esta tecla, Mario puede reaccionar cuando el usuario presione una tecla determinada, en este caso, todo lo que se ponga debajo de ella, se ejecutará cada vez que se presione la tecla espacio, ensaye. Escoja flecha derecha y agregue algunas instrucciones, en Movimiento, como mover 10 pasos. Si hace clic en la Bandera Verde nada pasa, pero cada vez que presione la flecha derecha, Mario camina 10 pasos hacia delante. Se puede agregar el código que hizo la lección pasada para que camine con más fluidez. Al finalizar tendrá algo como esto:

Esta vez, seleccionó manualmente qué disfraz va a poner; más adelante agregará otros disfraces para que salte y se agache.
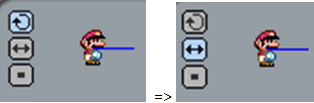
Ahora que Mario camina hacia delante, veamos como hacer para que cambie de dirección: Para ello, lo primero que se debe hacer, es decirle que gire solamente hacia delante y hacia atrás. Para que lo haga, presione clic en el Objeto Mario y arriba de programas, escoja solo mirar a izquierda y derecha

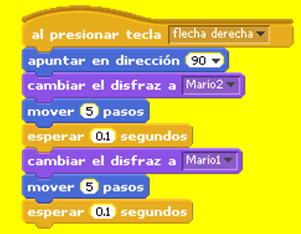
Vaya ahora a Movimiento y en: apuntar en dirección, escoja la dirección deseada. Puede agregar esta instrucción debajo de al presionar tecla para que Mario mire hacia la derecha; debe quedar más o menos así:

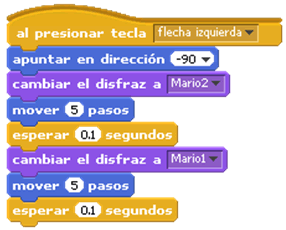
Muy bien, ahora ¿qué puede usted hacer para que Mario camine hacia la izquierda cada vez que presione la tecla correspondiente? Inténtelo y descubrirá que es muy fácil… ¿listo? Esta es una propuesta, pero también puede hacerse de otra manera. Recuerde que en programación siempre hay diferentes formas de hacer las cosas y todas son correctas siempre y cuando, cumplan el objetivo propuesto.
También te podría interesar
Nuevas propuestas para evaluar el Pensamiento Computacional
Ver artículoElaboración de Periódicos Escolares
Ver artículoSoftware para Expresión Musical
Ver artículoLección 2: Primeros pasos en Scratch
Ver artículo
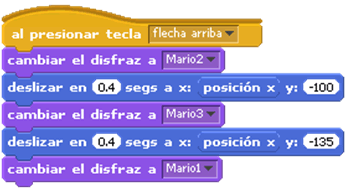
Muy bien, ahora piense qué hacer para que Mario salte y se agache. Logramos lo anterior agregándole dos disfraces más, Mario3 y Mario4; no olvide editarlos para que los fondos coincidan. A continuación, agregue nuevamente: Control al presionar tecla y escoja, flecha arriba. Así, cada vez que la presionen Mario debe saltar. El movimiento saltar no es tan simple porque hay que decirle al Objeto que suba una determinada posición en Y, en un tiempo determinado, respetando el lugar donde este ubicado, y que luego regrese a la posición inicial, Este es un ejemplo:
Si Mario esta ubicado en X= -69 y Y= -135, le debe decir que se deslice, en un tiempo dado, a ocupar la posición X=69 y Y=-100; es decir, que mantenga la posición de X, pero que suba respecto al eje Y. Para esto puede utilizar la instrucción deslizar en 1 seg a x = -200 y: -135; también puede: modificar el tiempo para variar la velocidad con la que Mario sube, modificar Y para ver que tan alto lo hace y, por último, busque la manera para que X siempre apunte a la posición X de Mario. Se consigue lo anterior con: Movimiento, allí se escoge posición X, que le dará siempre el valor actual de la ubicación de Mario en el eje X. La instrucción debe quedar así:
![]()
Agregue una instrucción similar, pero con posición y = -135, para que este regrese nuevamente al piso.

Al final puede agregar cambio de disfraz entre las instrucciones para que el salto se vea más real. La instrucción queda así:

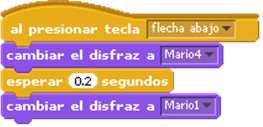
Ahora, puede usted agregar la instrucción para que se agache cuando se presione la flecha abajo. En este caso no tiene que desplazar a Mario para ningún lado, solo debe simular que se agacha cambiando de disfraz por un tiempo, piénselo. A continuación, una propuesta:

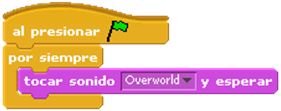
Piense ahora cómo puede agregarle sonido al juego. Vaya a Escenario y, en Sonido, haga clic en importar. Escoja luego, de la lista de sonidos disponibles, Overworld; será este la música de fondo que se escuche mientras el juego Mario esté en ejecución. Vaya a programas y en Sonido, agregue tocar sonido Overworld y espere. Si hace clic sobre esta, escuchamos la música. Esta instrucción se utiliza para tocar un determinado sonido y el programa espera, hasta que la música termine, para realizar la siguiente instrucción. Se ha preguntado ¿qué puede hacer para que se escuche esta canción cada vez que presione la Bandera Verde? y ¿qué puede hacer para que la música se repita continuamente?, ¿Adivina? Claro que lo sabe, solo tiene que usar las instrucciones vistas en la lección anterior y se dará cuenta de que es fácil.

A continuación, piense cómo agregar sonidos cada vez que Mario salte o se agache. Para ello, seleccione el Objeto Mario y en sonidos, haga clic en importar, seleccione Mario Jump. Vaya a Sonido y agregue: tocar sonido Mario Jump,debajo de: al presionar tecla flecha arriba. Con esta acción se oirá el sonido cada vez que salte. En este caso, a diferencia del sonido anterior, no tiene que esperar a que termine el sonido para ejecutar la siguiente instrucción. Esta deben ejecutarse casi al mismo tiempo para que parezca lo más real posible.

Por último, puede agregar sonidos predeterminados en el programa, utilizando la instrucción: tocar nota 60 durante 0.2 pulsos, instrucción esta que permite tocar una nota del piano durante 0.2 pulsos. Esta instrucción puede agregarse donde se desee, para simular el sonido de un paso o de una agachada. A continuación un ejemplo:

Usted ha mejorado el juego. Ahora que ya sabe como mover el Objeto además de, editar y crear sonidos e imágenes. También sabe cómo agregar nuevos sonidos, editar los personajes, adicionar otros nuevos y hacer que estos salten hacia los lados.
Muy bien, esto ha sido todo por hoy. Gracias por acompañarnos, lo esperamos en la lección 4.
CRÉDITOS:
Tutorial de Scratch elaborado por Francisco Martínez, como parte de su proyecto de grado para optar por el título de Ingeniero de Sistemas de la Universidad Icesi. En la validación de este tutorial participaron docentes de Informática de las siguientes Instituciones educativas de Cali: Colegio “Miraflores” de Comfandi, Instituto Nuestra Señora de la Asunción (INSA) y Corporación Educativa Popular (CEP).
Publicación de este documento en EDUTEKA: Noviembre 01 de 2009.
Última modificación de este documento: Noviembre 01 de 2009.

Contenido publicado bajo licencia "Creative Commons"
Más sobre Lección 3: Crear y editar objetos y sonidos

Currículo para enseñar Wikis
Con este modelo de currículo se busca que el estudiante elabore su propio Wiki con el fin de comunicar y crear, con una audiencia en Internet, un proyecto o investigación sobre un tema específico de su interés en forma clara, precisa y concreta.

Ciencias de la computación en los sistemas educativos de América Latina
Aprender a programar se ha transformado en los últimos años en un componente clave de las competencias del Siglo XXI y los responsables de los sistemas educativos de la región han comenzado a repensar los planes de estudio para integrar la programación como una asignatura obligatoria o como una propuesta opcional dentro de las actividades extracurriculares. Este informe responde las preguntas: ¿Qué lugar ocupa la enseñanza de la programación en los sistemas educativos de América Latina? ¿Cuál es el rol que debe asumir el Estado frente al desafío de ampliar las oportunidades de desarrollar una de las competencias clave del Siglo XXI?

Desarrollando con Scratch habilidades de aprendizaje para el Siglo XXI
Documento explicativo de cómo apoya Scratch el desarrollo de las habilidades de Aprendizaje indispensables para el Siglo XXI: 1) Habilidades de información, de comunicación y de alfabetismo en medios; 2) Habilidades interpersonales, colaborativas, de responsabilidad social y de auto dirección; y 3) Creatividad y curiosidad intelectual, además de habilidades de pensamiento crítico y sistémico, y de solución de problemas.